HTML Forms
<!DOCTYPE html> <html> <body> <form action="action_page.php"> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form> <p>If you click the "Submit" button, the form-data will be sent to a page called "action_page.php".</p> </body> </html>(code-box)
<form> element
HTML <form> एलिमेंट एक फॉर्म को परिभाषित करता है जिसका उपयोग उपयोगकर्ता से इनपुट लेने के लिए किया जाता है।
<form> form elements </form>
HTML फॉर्म में विभिन्न प्रकार के फॉर्म एलिमेंट होते हैं जैसे टेक्स्ट फील्ड, चेक-बॉक्स, रेडियो बटन, सबमिट बटन आदि।
<input> Element
<input> तत्व html के प्रपत्र तत्व का एक प्रमुख तत्व है। एक <input> तत्व विशेषताओं की संख्या के आधार पर विभिन्न तरीकों से प्रदर्शित होता है।|
| Type | Description |
| <input type=”text”> | यह एक-लाइन वाले text input field को परिभाषित करता है |
| <input type=”radio”> | कई विकल्पों में से किसी एक को चुनने के लिए radio button का उपयोग किया जाता है| |
| <input type=”submit”> | फॉर्म जमा करने के लिए submit बटन का उपयोग किया जाता है| |
Text Input
<input type=”text”> यह एक-लाइन वाले text input field को परिभाषित करता है|
उदाहरण:
<form> first name<br> <input type = "text" name = "firstname"><br> last name <br> <input type = "text" name = "lastname"><br> </form>
Radio Button Input
<input type=”radio”> यह एक रेडियो बटन को परिभाषित करता है।
रेडियो बटन उपयोगकर्ता को विभिन्न विकल्पों में से एक का चयन करने की अनुमति देता है।
उदाहरण:
<form> <input type = "radio" name = "gender" value = "male" checked>Male<br> <input type = "radio" name = "gender" value = "female">Female<br> <input type = "radio" name = "gender" value = "other" >Other<br> </form>
ब्राउज़र में उपरोक्त HTML कोड इस प्रकार प्रदर्शित होगा|
Submit button
<input type=”submit”> यह एक रेडियो बटन को परिभाषित करता है।
रेडियो बटन उपयोगकर्ता को विभिन्न विकल्पों में से एक का चयन करने की अनुमति देता है।
उदाहरण-
<form action="action_page.php"> First name:<br> <input type="text" name="firstname" value="Mickey"> Last name:<br> <input type="text" name="lastname" value="Mouse"> <input type="submit" value="Submit"> </form>(code-box)
ब्राउज़र में उपरोक्त HTML कोड इस प्रकार प्रदर्शित होगा|
Action Attribute
एक्शन एट्रीब्यूट फॉर्म जमा करते समय की जाने वाली प्रक्रिया को परिभाषित करता है।
आम तौर पर, जब उपयोगकर्ता सबमिट बटन पर क्लिक करता है तो फॉर्म डेटा सर्वर पर उपलब्ध वेब पेज पर भेजा जाता है।
ऊपर के उदाहरण में, प्रपत्र डेटा सर्वर पर “action_page.php” नामक पृष्ठ पर भेजा जाता है। इस पृष्ठ में एक सर्वर-साइड स्क्रिप्ट है जो प्रपत्र के डेटा को संभालती है:
उदाहरण-
<form action="action_page.php">
Method Attribute
विधि विशेषता प्रपत्र डेटा सबमिट करते समय उपयोग की जाने वाली HTTP विधि (GET या POST) को निर्दिष्ट करती है।
<form action="action_page.php" method = "get">
या
<form action="action_page.php" method = "post">
GET का उपयोग कब करते है?
फ़ॉर्म डेटा में संवेदनशील या व्यक्तिगत जानकारी होने पर हमेशा POST का उपयोग करें। POST विधि पृष्ठ पता फ़ील्ड में सबमिट किए गए प्रपत्र डेटा को प्रदर्शित नहीं करती है।
POST की कोई आकार सीमा नहीं है, और इसका उपयोग बड़ी मात्रा में डेटा भेजने के लिए किया जा सकता है।
Name Attribute
सबमिट करने के लिए प्रत्येक इनपुट फ़ील्ड में नाम विशेषता होनी चाहिए।
यदि नाम विशेषता को छोड़ दिया जाता है, तो उस इनपुट फ़ील्ड का डेटा बिल्कुल नहीं भेजा जाएगा।
नीचे दिए गए उदाहरण में, केवल "last name" इनपुट फ़ील्ड सबमिट किया जाएगा:
उदाहरण:-
<form action="action_page.php"> First name:<br> <input type="text" value="Mickey"><br> Last name:<br> <input type="text" name="lastname" value="Mouse"><br><br> <input type="submit" value="Submit"> </form>(code-box)
Form Data को <fieldset> के साथ समूहीकृत करना
<fieldset> element का उपयोग संबंधित डेटा को एक रूप में समूहित (group) करने के लिए किया जाता है।
<legend> element <fieldset> element के लिए एक caption को परिभाषित करता है।
उदाहरण:
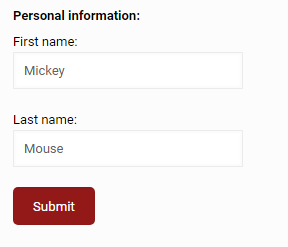
<form action="action_page.php"> <fieldset> <legend>Personal information:</legend> First name:<br> <input type="text" name="firstname" value="Mickey"> Last name:<br> <input type="text" name="lastname" value="Mouse"> <input type="submit" value="Submit"> </fieldset> </form>(code-box)
ब्राउज़र में उपरोक्त HTML कोड इस प्रकार प्रदर्शित होगा:
Final Words
तो दोस्तों आपको हमारी पोस्ट कैसी लगी! शेयरिंग बटन पोस्ट के नीचे इसे अपने दोस्तों के साथ शेयर करना न भूलें। इसके अलावा अगर बीच में कोई परेशानी हो तो कमेंट बॉक्स में पूछने में संकोच न करें। आपकी सहायता कर हमें खुशी होगी। हम इससे जुड़े और भी पोस्ट लिखते रहेंगे। तो अपने मोबाइल या कंप्यूटर पर हमारे ब्लॉग "various info: Education and Tech" को बुकमार्क (Ctrl + D) करना न भूलें और अपने ईमेल में सभी पोस्ट प्राप्त करने के लिए हमें अभी सब्सक्राइब करें।
अगर आपको यह पोस्ट अच्छी लगी हो तो इसे अपने दोस्तों के साथ शेयर करना ना भूलें। आप इसे व्हाट्सएप, फेसबुक या ट्विटर जैसी सोशल नेटवर्किंग साइटों पर साझा करके अधिक लोगों तक पहुंचने में हमारी सहायता कर सकते हैं। शुक्रिया!










If you liked the information of this article, then please share your experience by commenting. This is very helpful for us and other readers. Thank you